В очередной раз приветствую Вас на templatelab.ru, сегодня рад представить бесплатный премиальный шаблон WordPress JournalCrunch, от команды site5.com.
Итак, мы имеем:
- поддержку виджетов в футере и сайдбаре
- домашняя страница в двух вариантах отображения, слайд шоу или популярные записи
- миниатюры записи
- поддержка пользовательского меню WordPress 3.0
- встроенный виджет последних твитов в Вашем аккаунте данного сервиса
- встроенная постраничная навигация
- выпадающее меню на JQuery
- JQuery PrettyPhoto Лайтбокс
- страница обратной связи на Ajax
- проверка правильности почтового ящика
В теме присутствует некий экзотичный шрифт Vegur, который внедряется с помощью Cufon, но так как кириллицу он не поддерживает, его следует отключить:

тогда будет использоваться стандартный шрифт, заданный в style.css.
Можно сгенерировать собственный вариант шрифта, с помощью сервиса cufon.shoqolate.com/generate/, добавляем свой нестандартный шрифт в данный вебгенератор, и в итоге получаем что-то вроде Vegur_400-Vegur_700.font.js. Далее нужно соответственно отредактировать в hader.php строку:
<script type=»text/javascript» src=»<?php bloginfo(‘template_directory’); ?>/js/Vegur_400-Vegur_700.font.js»></script>
Если замену шрифта с помощью Cufon не планируете, лучше будет удалить из hader.php эти скрипты:
<script type=»text/javascript» src=»<?php bloginfo(‘template_directory’); ?>/js/cufon-yui.js»></script>
<script type=»text/javascript» src=»<?php bloginfo(‘template_directory’); ?>/js/Vegur_400-Vegur_700.font.js»></script>
<script type=»text/javascript»>
Cufon.replace(‘h1’,{hover:true,textShadow: ‘#fff 1px 1px’})(‘h2:not(.footerTitle,.boxFooter .twitter)’,{hover:true,textShadow: ‘#fff 1px 1px’})(‘h3’,{textShadow: ‘#fff 1px 1px’})(‘.reply’,{hover:true});
</script>
Популярные записи

С популярными записями все просто, чтобы вывести определенней пост, нужно к нему добавить метку “featured”.
Слайд-шоу на главной

Слайдер активируется в настройках темы, там же есть возможность задать различные настройки. Изображения для слайдов задаются как миниатюры, на отдельной вкладке “Элементы слайдера”
Меню в шапке темы WordPress JournalCrunch создается через пользовательское меню, шаблоном также предусмотрена возможность сделать его выпадающим.
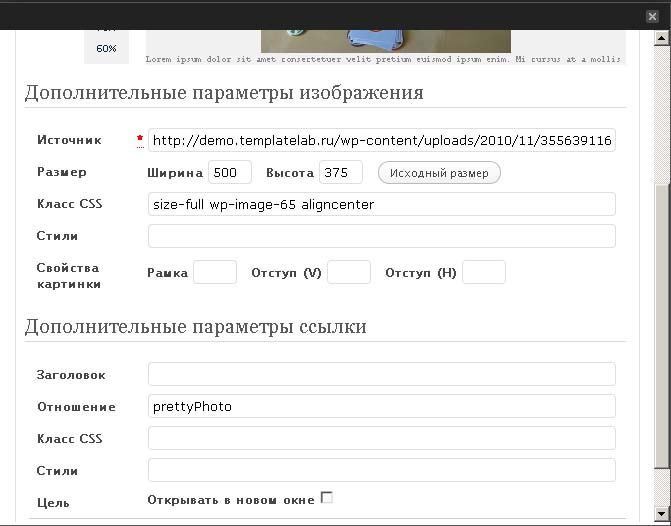
Лайтбокс PrettyPhoto – просмотрщик изображений при открытии, реализован с помощью JQuery. Задается он для каждого изображения индивидуально, с помощью параметра “prettyPhoto”.
Для создания страницы обратной связи, нужно просто создать пустую страницу и в ее атрибутах выбрать параметр “contact”.

Несколько графических кнопок, были переведены на русский и перерисованы, их .psd файлы, для удобства вложил в тему. Пожалуй все, приятного использования!


9 комментариев к “WordPress тема JournalCrunch на русском”